반응형
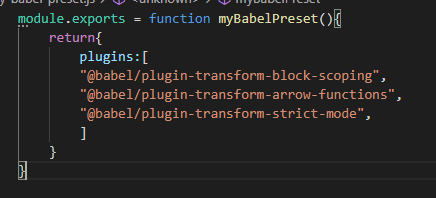
전에 바벨플러그인으로 일일이 하나하나의 기능에 맞게 설정을 해주고 그것들을 묶음으로 관리하는 프리셋에 관해 알아보았다. 하지만 실제 개발에서는 일일이

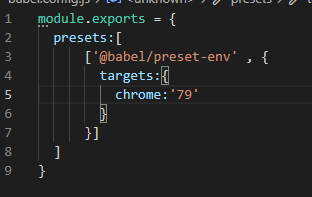
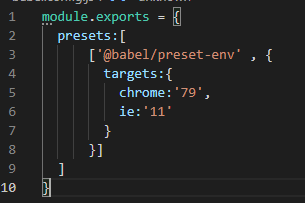
하나하나의 플러그인을 사용하지 않고 preset/env 를 이용해 한번에 코드를 변환 시켜 줄 수 있다.
그리고 targets 객체를 통해 각각 브라우저에 맞는 버전의 자바스크립트 코드로 변환이 가능하다.

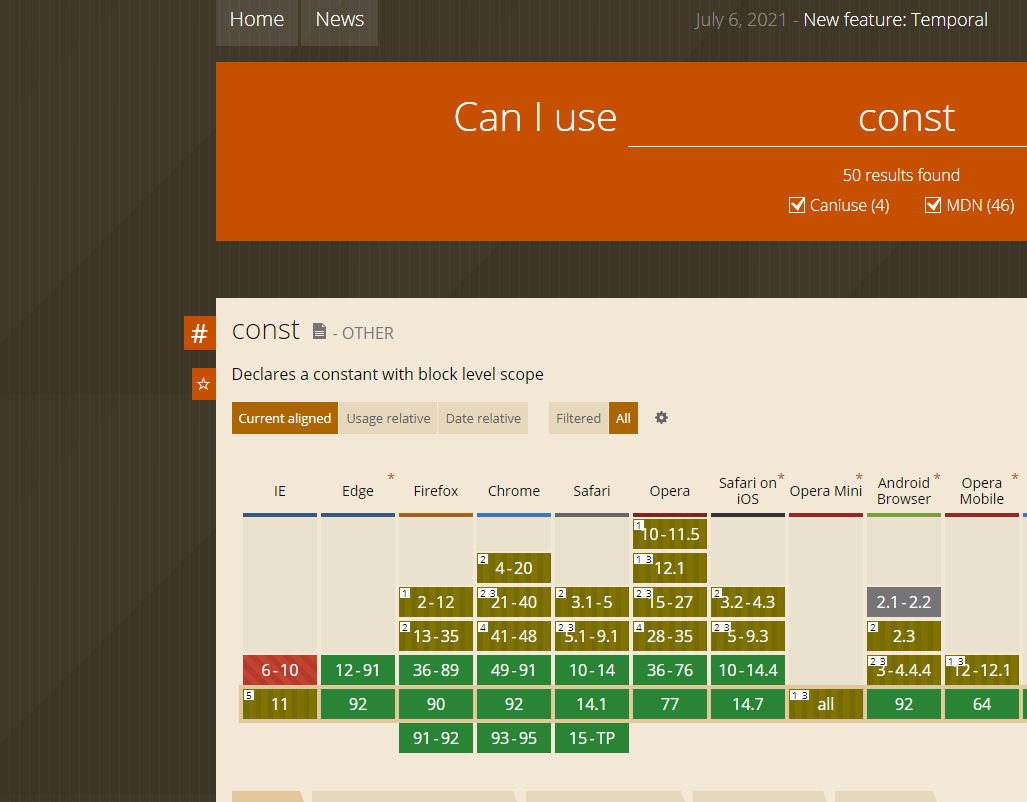
caniuse 사이트에 브라우저 버전에 따라 호환되는 문법을 알 수 있기 때문에




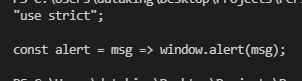
이런식으로 chrome 에선 지원하지만 ie에서 지원하지 않는다면 모든 브라우저에 맞게 변환되어야 하기 때문에 코드가 바뀌는 것을 확인 할 수 있다.
반응형
'WebPack' 카테고리의 다른 글
| 웹팩으로 바벨 통합하기(babel-loader) (4) | 2021.08.12 |
|---|---|
| 바벨 플러그인 사용하기 (0) | 2021.07.27 |
| Babel 이란? 기본 동작 원리 (0) | 2021.07.27 |
| 자주 사용하는 플러그인 (webpack) (0) | 2021.07.26 |
| Plugin (webpack) (0) | 2021.07.26 |



