반응형
url을 통해 우리가 정해둔 주소로 client에서 request 가 왔을 때 해당하는 데이터를 response 해주는 것이 서버의 인지상정이므로 한번 다루어 보겠다. 저번에 배운 next()도 쓰일 떄가 있으니 한 번 적용해보자.
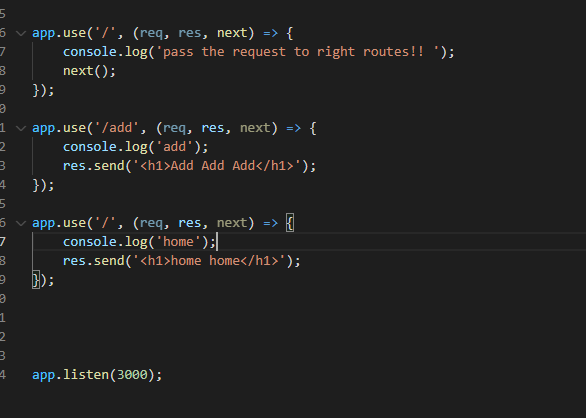
우선 express에서 use()메소드를 이용해서 route를 구현할 건데 미들웨어 설정해주듯이 해주지만 첫번쨰 인자로 경로를 설정해주면 된다.

간단한 사용법은 이렇다 그럼 한번 각각 '/' 와 '/add'를 요청해보자. 예상한 결과물은 /를 호출했을때 nodie 문구가 보여야 되고 add를 호출했을떈 ADD 문구가 보여야 된다.

결과는 이렇다. 위에서부터 아래로 진행되기 때문에 request 의 주소가 이미 디폴트 주소인 / 와 매치되어서 그다음으로 넘어가지 않고 처리되고 있는 것이다.

요런식으로 next()를 이용해서 작성해줄 수 도 있지만 굳이 이렇게 안하고 route 순서만 바꾸어줘도 잘 작동한다.
반응형
'Node.js' 카테고리의 다른 글
| Node.js 비동기 프로그래밍과 이벤트 (0) | 2021.10.06 |
|---|---|
| Swagger 란? (0) | 2021.09.30 |
| Nodejs Middleware 구현 하기 ( next() ) (0) | 2021.08.22 |
| Nodejs Express.js 란 (0) | 2021.08.20 |
| Nodejs bcrypt 패키지 비밀번호 암호화 (0) | 2021.07.21 |


