반응형
다니고 있는 학원에서 새로운 프로젝트를 하게 되었는데 갑자기 문득 페이스북처럼 무한스크롤형으로 페이지를 꾸며보고 싶었다. 그래서 오늘은 무한스크롤에 대해 간단히 정리해보겄당><
- document height
- 문서 전체의 높이를 의미합니다.
- window height
- 화면의 높이를 의미합니다.
- scroll top
- 스크롤의 top이 위치하고 있는 높이를 의미합니다

원리는 생각보다 너무 간단하였다. 실제로 직접 프로젝트에 적용한 코드인데 저 조건문이 거의 다한다고 보면된다.
스크롤의 위치가 바닥에 닿거나 혹은 닿기 얼마전으로 원하는대로 세팅을 해주고 그 조건일때(바닥에 닿았을떄)본인이 원하는 함수를 호출해주면 된다.
간단하게 텍스트를 추가해도 되고 블록을 추가해도 된다.

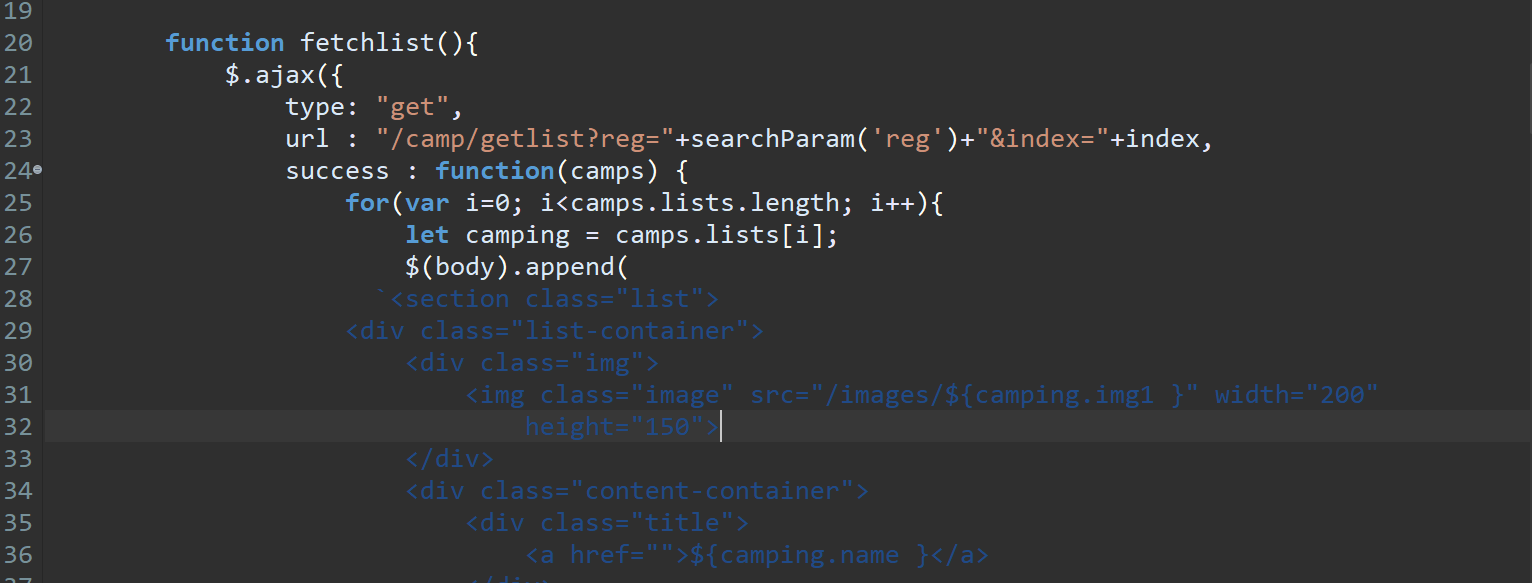
첫번쨰 사진처럼 필자는 조건이 실행될때 마다 fetchlist 라는 함수를 실행해주고 있는데 jquery ajax로 데이터를 받아와서 받아온 데이터를 템플릿형식으로 꽂아주고 있다.
간단하게 ajax함수에 쓰이는 키워드들에 대해 정리하자면
type : 통신타입을 설정(get,post)
url : 요청할 url을 설정
data : 서버에 요청할 떄 보낼 매개변수를 설정
datatype : 응답받을 데이터 타입을 설정(json, html, xml)
async: 비동기식으로 처리할지의 여부를 설정( true는 비동기 false는 동기식)
success : 요청 및 응답에 성공했을 때 처리 구문
error : 요청 및 응답에 실패했을 떄 처리 구문
흐름을 짚어보자면
1 > 어머 스크롤이 바닥에 거의 닿거나 내가 원하는곳에 갔네~?
2-1 > 블록하나 추가하고싶당 ㅠㅠ (바로 함수호출! 나는 fetchlist 함수)
2-2 > 서버돌면서 호다닥 데이터를 담아온다 두번쨰 사진의 success : function(camps) 의 camps
3 > 받아온 데이터가지고 본인이 원하는대로 본인이 원하는 위치에다가 추가 !! 끝!!><
반응형
'JavaScript & jQuery' 카테고리의 다른 글
| <javascript>함수 (4) | 2020.07.15 |
|---|---|
| <javascript>연산자 (대입,산술,논리,비교) (0) | 2020.07.15 |
| <javascript,jquery>변수와 상수 (var,let,const) (2) | 2020.07.07 |
| <javascript, jquery>hide(), show(), toggle() 사용법 (4) | 2020.06.30 |
| <javascript> mouseevent (onclick) (2) | 2020.06.15 |



