Redux 는 React에서 제공하는 context api 와는 다른 써드파티 라이브러리로서 상태관리 툴이다.
이미 context api 라는 상태관리 툴이 있는데 redux가 왜 필요하고 왜 써야 하는지는 규모가 큰 어플리케이션일수록 redux가 더 좋은 가독성과 관리성을 보여주기 때문이다.
context api 와 redux 를 비교하는 글들을 찾아보면 무슨 차이가 있는지 알게 될 것이다.
리액트에서 Redux를 사용하려면 우선 Action, Reducer, store 세가지가 기본적으로 필요하다.
우선
npm install redux react-redux redux-devtools-extension
이미지 출처
https://www.zerocho.com/category/React/post/57b60e7fcfbef617003bf456

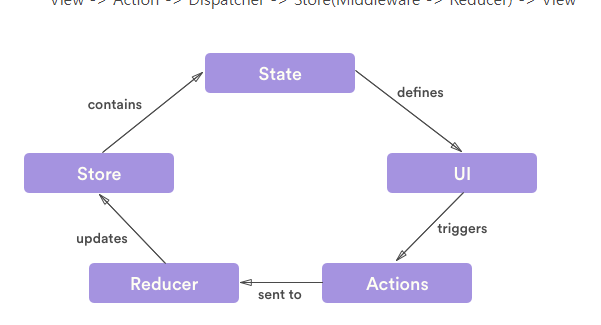
어떤 식으로 상태변경이 이루어지는지 잘 설명된 이미지라 가져오게 되었다.
1. 뷰 컴포넌트에서 특정 이벤트 혹은 상황에 Action Creater 함수 실행
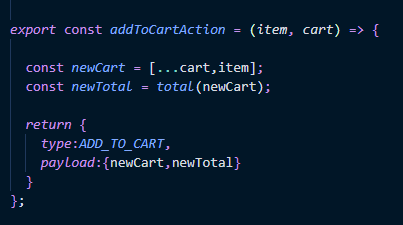
2. 해당 Action Creator 함수에서 처리할 로직이 있을 경우 추가 후 Reducer로 type, 전달 내용이 있으면 payload 로 전달
3. Reducer 에서 전달 받은 action의 타입에 따라 state 변경
4. component 에서 useSelector 이용 상태 값 이용
로직 흐름은 대량 이정도로만 보면 되는데
* store 상태값에 직접적으로 영향을 주는 것은 Reducer
* Reducer를 호출하는 것이 Action 함수
* Action 함수를 호출하는 곳은 component
Redux는 까다로운 설정법 때문에 처음 접하다보면 많이 헷갈리게 되는데 사람 마다 스타일이 달라서 정해진 답은 없다.
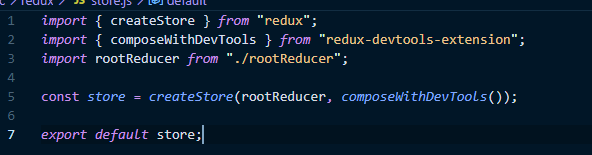
1. store 생성 (리덕스 개발자 도구 추가는 취향차이)

2. Action 생성

3. Reducer 생성 (reducer 가 많다면 rootReducer 로 관리)

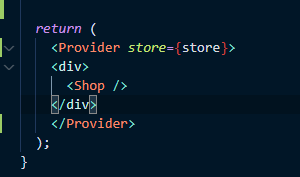
등을 해준 뒤에 루트 컴포넌트에 감싸주면 된다.

** 스토어에 composeWithDevTools 를 같이 넣어주게 되면 redux 내에 어떤 액션이 일어나고 값들의 변화를 실시간을 확인할 수 있기 때문에 적극 추천한다.

'Reactjs' 카테고리의 다른 글
| Redux-Saga 이해하기 (0) | 2022.01.11 |
|---|---|
| redux-thunk 이해하기 (0) | 2022.01.11 |
| json-server 활용법 (0) | 2022.01.07 |
| Recoil 익숙해질 겸 예제 만들어보기 (0) | 2021.10.18 |
| React Recoil 상태관리 (atom, selector, useRecoilValue(), useRecoilState()) (0) | 2021.10.15 |



