Tailwindcss는 css 프레임워크로 이미 많은 수의 사용자들이 사용하고 있다.
이전에는 이미 bootstrap 으로 베이스가 짜여져 있는 프로젝트들을 봐왔는데 앞으로 맡게 될 새로운 프로젝트들이 대부분 Tailwindcss를 기반으로 작성되어 있기 때문에 직접 한 번 사용해보고 있다.
우선 Tailwindcss 공식사이트에 가보면 Docs에 설치부터 사용법까지 아주 잘 나와있다.
리액트 프로젝트를 만들어 준 뒤에
npm install -D tailwindcss
npx tailwindcss init
tailwind.config.js 라는 파일이 생성될 것이다.

그 뒤 content에 css를 적용시킬 파일들이 있는 경로를 적어주면 되겠다. (이것도 docs)에 나와있다.
@tailwind base;
@tailwind components;
@tailwind utilities;
그 뒤에 위 코드를 루트 css 파일에 적으면 기본 세팅은 끝이다.
여가에 하나 좋은 팁을 알려주면
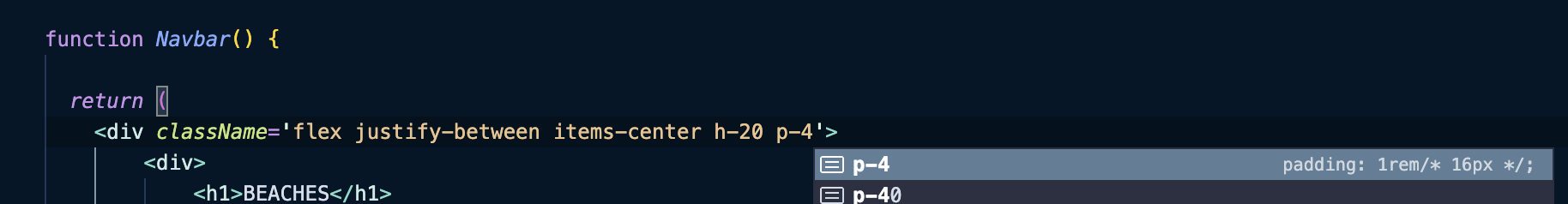
'Tailwind CSS IntelliSense' 라는 extension이 있는데 tailwind의 클래스명에 대한 설명이 붙어있다.

이런 식으로 새로운 클래스명들이나 긴가민가했던것에 대한 설명이 오른쪽에 나오기 때문에 아직 tailwind가 익숙하지 않은 사람은 쓰는 것이 훨씬 편할 것이다.
이제 기본적인 세팅법은 끝났고 글로벌로 스타일을 입히는 법을 알아보자면

이런 식으로 @layer 어노테이션을 사용해주고 뒤에 base를 사용해주고 우리가 만든 커스텀 클래스명이나 특정 태그들에 한해서 @apply를 붙여주고 사용해주면 되겠다.
Tailwind는 모바일에 대한 스타일링도 나쁘지 않게 할 수 있는것 같아서 한번 제대로 익혀볼 생각이다.