반응형
지금 내가 사용하고 있는 이 블로그에 글을 작성 할 때도 보면은 텍스트 편집기를 쓰고 있다.

이런식으로 되어있는데 굵게, 이탈리체, 밑줄, 색깔 등등을 정해 줄 수가 있다. 현재 학원에서 진행중인 프로젝트에서 게시판 부분에 후기를 작성하는 부분을 맡아서 해보려 하는데 그냥 글만 적는건 밋밋할 것 같아서 편집기의 기능도 넣어주고 싶어서 열심히 구글링 해가면서 만들어 보았는데 한번 정리해 보겠다.
<div class="reg-message">당신의 후기를 모아모아</div>
<div class="reg-message2">*후기 입력란*</div>
<section class="reg-box">
<form>
<div class="title-wrapper">
<div style="width:90px;font-size:30px;font-family:S-CoreDream-3Light; ">제목 : </div>
<div class="reg-title" contenteditable="true"></div>
</div>
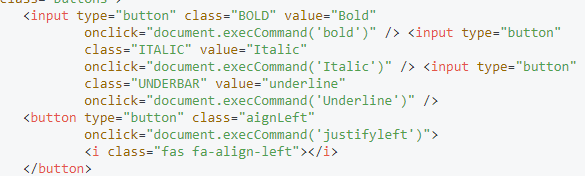
<div class="buttons">
<input type="button" class="BOLD" value="Bold"
onclick="document.execCommand('bold')" /> <input type="button"
class="ITALIC" value="Italic"
onclick="document.execCommand('Italic')" /> <input type="button"
class="UNDERBAR" value="underline"
onclick="document.execCommand('Underline')" />
<button type="button" class="aignLeft"
onclick="document.execCommand('justifyleft')">
<i class="fas fa-align-left"></i>
</button>
<button type="button" class="aignCenter"
onclick="document.execCommand('justifycenter')">
<i class="fas fa-align-center"></i>
</button>
<button type="button" class="aignRight" value="오른쪽 정렬"
onclick="document.execCommand('justifyright')">
<i class="fas fa-align-right"></i>
</button>
<select id="fontSize" width="50px">
<option value="">글자 크기</option>
<option value="3">10px</option>
<option value="4">12px</option>
<option value="5">16px</option>
<option value="6">20px</option>
<option value="7">30px</option>
</select>
<div class="filebox bs3-primary">
<label for="ex_file2">사진 업로드</label> <input type="file"
id="ex_file2" accept=".gif, .jpg, .png" name="images" id="imgaes" multiple>
</div>
</div>
<div class="content" name="content" contenteditable="true"></div>
<a id="submit" href="/board/list">등록</a>
<!-- <input type="submit" id="submit" value="등록"> -->
</form>실제 우리 프로젝트에 사용되었는데 우선 포인트는 document.execCommand() 라는 함수와 contenteditable 이 두가지로 볼 수 있을것 같다.
https://developer.mozilla.org/ko/docs/Web/API/Document/execCommand
간단히 말해서 이 메소드를 이용해서 문서의 편집 가능한 영역을 변경할 수 있다.
위 함수에 대해서는 나도 아직 제대로 마스터 한 것이 아니라 mdn링크를 타고 가서 기본 개념에 대한 설명을 보는것이 나을 것 같다.
간단명료하게 정리를 하자면 이 메소드는 제공하는 명령어가 있는데 (ex: bold, fontSize, fontColor) 명령어를 사용해줌으로써 텍스트를 편집해줄 수 있다.

한 가지 주의 할점은 위에서 말했듯이 정해져있는 명령어를 사용해야 되기 때문에 괄호안에 인자값으로 본인이 원하는 대로 써주면 안된다!!. 'Italic' 대신에 'italic' 이런식이나, 'Underline' 대신에 'underLine' 이런식으로 적용을 시키면 적용이 안되는 것을 볼 수가 있겠다.
document.execCommand('styleWithCSS', false, true);
document.execCommand('insertBrOnReturn', false, true);
$("#fontSize").change(function(){
document.execCommand('fontSize', false, $(this).val());
});폰트 사이즈 같은 경우는 내가 스크립트에서 함수를 정해주었는데 여기서도 포인트로 다룰게 있다면 10px, 20px 이런식으로 메소드의 명령어가 정해져 있는 것이 아니라 1,2,3,4,5,6,7 식으로 명령어가 정해져있다. 그래서 $(this).val()을 통해서 텍스트 값인 20px 같은 값이 아니라 밸류값으로 정해놓은 2,3,4,5,6 등을 전달해주는 것을 볼 수 있겠다.

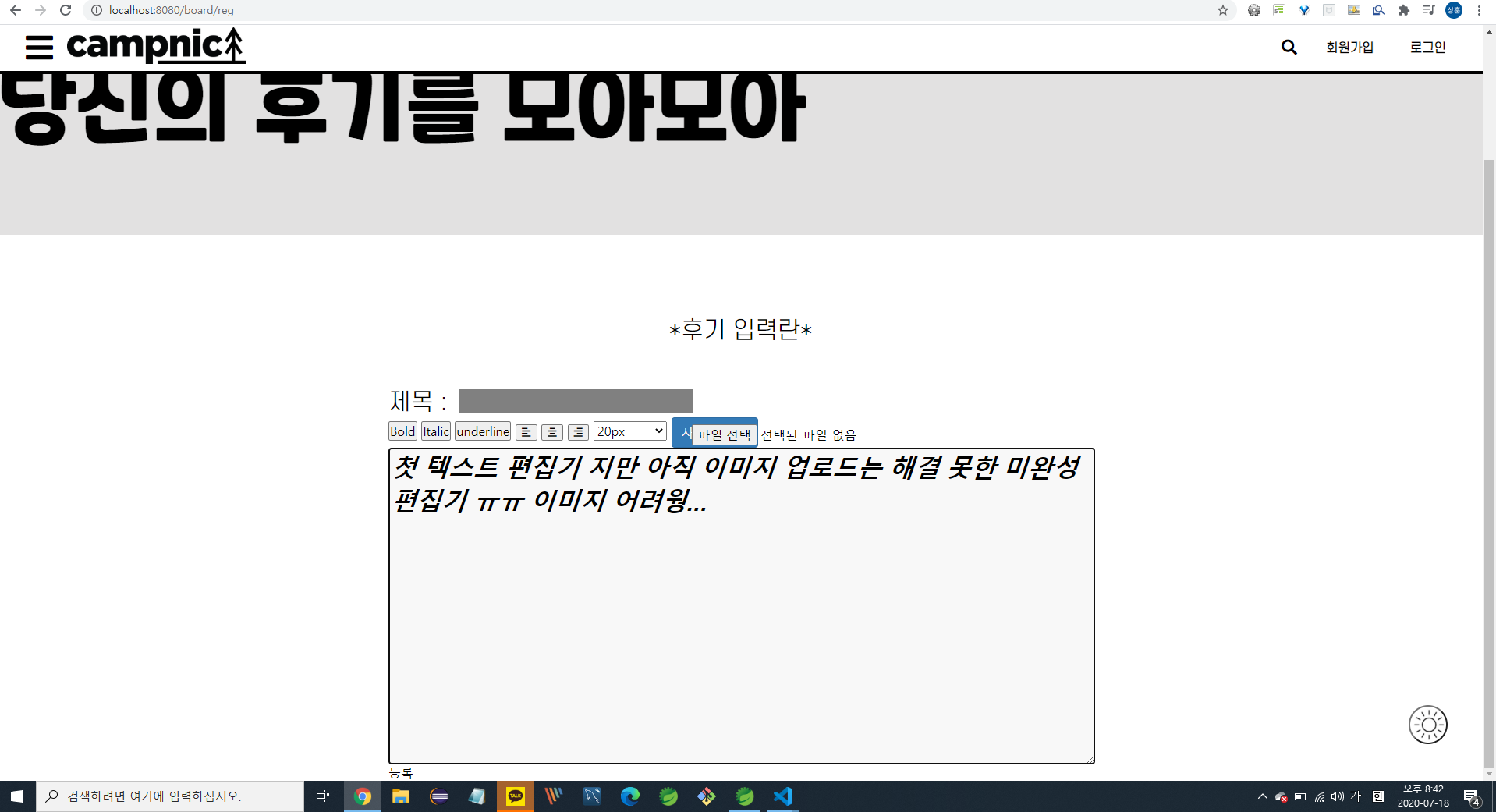
이런식으로 작동하는 것을 볼 수 있는데 한가지 걱정이었던게 지금 보이는 화면은 등록 페이지이고 이게 정상적으로 작동을 해도 말했듯이 게시판이고 사용자가 스타일을 먹여서 글을 작성했는데 나중에 본인 글을 들어가보있는데 단순히 스타일이 다 빠져버린 텍스트만 나와버리면 안 되기 때문에 html() 메소드를 이용해주었다!!

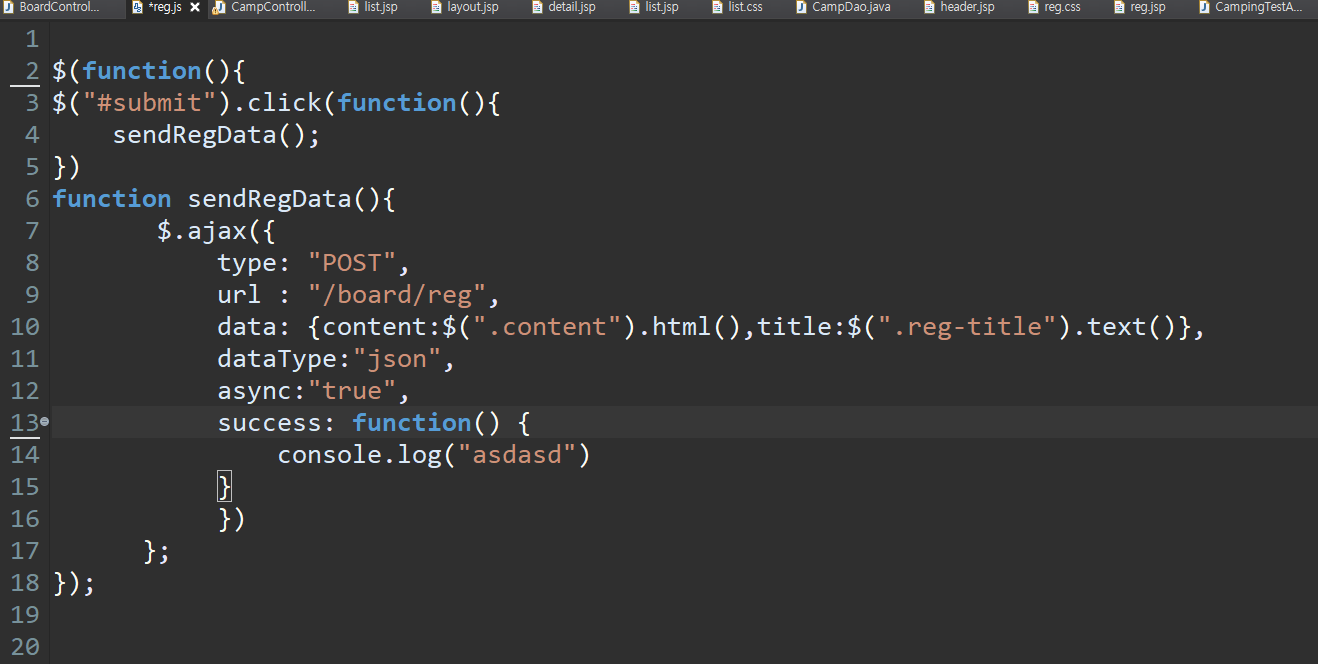
이것은 내가 등록 버튼을 눌렀을때 우리 스프링 부트 쪽 컨트롤러도 데이터를 넘기는 부분인데 보는 것과 같이 data 키워드(보낼 데이터)에 html() 메소드를 이용해서 보내주는 것을 볼 수가 있다.

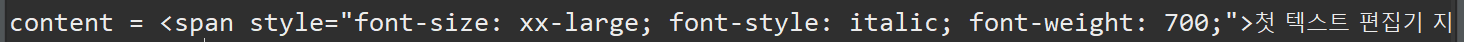
이렇게 보내게 되면 이런식으로 태그까지 문자열로 전부 다 보내고 통쨰로 데이터베이스에 저장을 하고 나중에 불러주기 때문에 잘 작동이 된다.

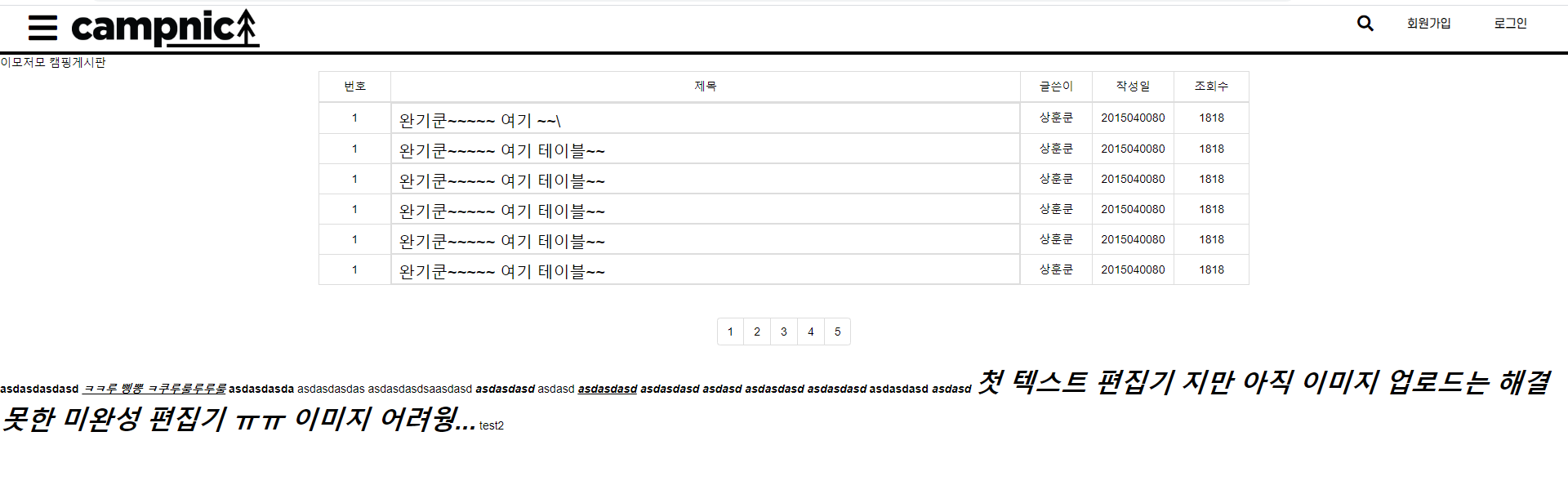
이런식으로 예시로 잘 뽑히나 테스트 해본건데 다른페이지에서 데이터베이스에 저장된 것을 불러 주었더니 스타일이 작 먹는 것을 볼 수가 있을 것이다.
**************
한가지 짚고 넘어가자면 우리 조원들도 왜 굳이 html() 을 이용해서 넘겨주냐 text()도 있지 않냐 라고 했는데 간단히 말하면 text()는 그 안의 텍스트 즉 <font-size:italic , font-weight: 700;" 이런 내용은 가져오지 않고 "첫 텍스트 편집기 ~~~" 이 부분만 가져오게 된다. 이 말은 즉 지금 글을 작성하고 있는 내화면에서 스타일은 먹어도 넘겨줄 떄는 단순히 텍스트 부분만 넘겨주기 때문에 나중에는 밋밋한 글의 형식만 확인하게 된다. 반대로 html() 은 그 안의 스타일먹인 태그들 까지 통째로 문자열로 넘겨주기 때문에 나중의 게시판에서도 이쁜 글들을 보게 해주려면 후자를 선택하면 될 것이다.
이상으로 몇가지 정리하자면
1. textarea 태그 대신에 contenteditable 을 통해 일반 블록에다가도 텍스트 편집기를 구상할 수가 있다.
2. html() 과 text()의 차이
3. document.execCommand()란 무엇인가와 사용방법 (명령어!!!)
등으로 정리 할 수 있겠다리!!><
반응형
'JavaScript & jQuery' 카테고리의 다른 글
| <jQuery> 페이지 이동 시키기 (location.replace()) (0) | 2020.07.31 |
|---|---|
| <javascript> 비동기 처리 (Promise, async, await) (0) | 2020.07.19 |
| <javascript>객체 (비구조화 할당, 함수) (0) | 2020.07.18 |
| <javascript>함수 (4) | 2020.07.15 |
| <javascript>연산자 (대입,산술,논리,비교) (0) | 2020.07.15 |



