반응형
우선 json-server 가 무엇인지 알아보자!
json-server는 실제 배포할 서비스용(프로덕션)이 아니라 로컬에서 혼자 연습할 때 사용하기 좋은 기본적인 Rest Api의 기능은 다 가지고 있는 아주 좋은 라이브러리이다.
1. 설치
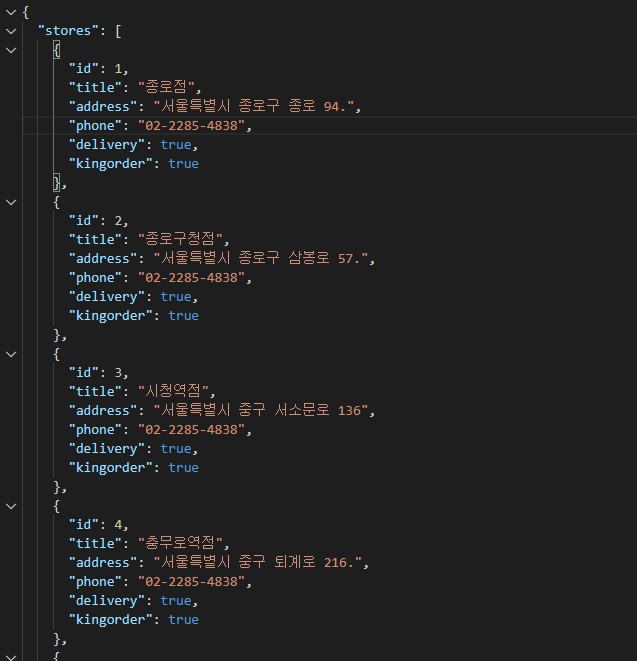
npm install -g json-server2. 데이터 파일 생성. (src 디렉토리 밖) 난 db.json 이라는 파일명으로 작성

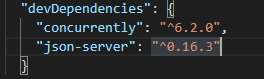
3. 의미를 따지고 들면 package.json 파일 안에 dependencies 객체 안에 라이브러리가 설치되는것 보단 devDependencies 객체에 생성되는게 맞다. dependecies 객체는 라이브러리나 프레임워크 같이 실제 프로덕트에서 사용되는 애들을 모아두고 devDependencies 는 개발을 편하게 해주는 ,실제 프로덕트에 쓰이지 않을 것들을 모아두기 때문에 난 devDependencies에 추가해서 진행해봤다.
npm install [패키지] —-save-dev
npm i [패키지] -D또 서버와 클라이언트를 동시에 실행시키기 위해 concurrently 패키지 또한 설치 해주었다.


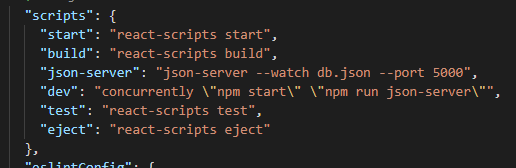
데이터를 조회하기 위해 서버만 작동시키려면
npm run json-server명령어를 실행시키고 동시에 실행시키려면
npm run dev해주면 되겠다.
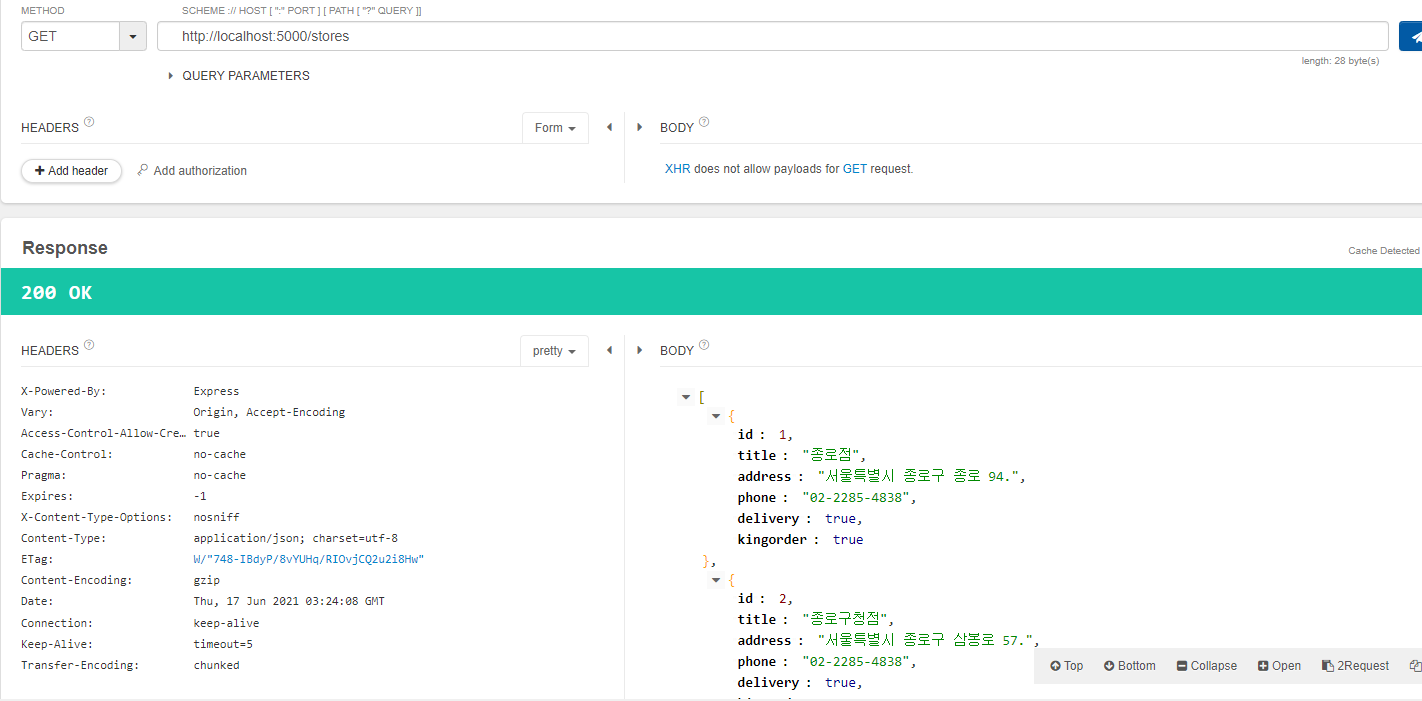
HTTP Client 도구 아무거나 설치해준뒤에 확인 해주면

정상적으로 잘 작동하는 것을 볼 수 있다.
반응형
'Reactjs' 카테고리의 다른 글
| Material UI 사용법 및 makeStyles (0) | 2021.06.17 |
|---|---|
| react toggle 간단히 토글메뉴 구현하기 (useState) (2) | 2021.06.17 |
| React 자바스크립트 배열 내장함수 map 이용해서 렌더링 하기 (0) | 2021.06.16 |
| React Slick 이용 캐러셀 구현 및 커스터마이징 하기 (0) | 2021.06.16 |
| 리액트 컴포넌트들 스타일링 방법 2가지 (styled-components, css파일에 때려박기 ) (0) | 2021.06.09 |



