반응형
nodejs 를 이용해서 서버쪽 작업을 진행 할 때 파일을 추가하거나 기능을 추가하는 등 서버쪽 환경에 변화가 일어났을 때 잘 적용 혹은 반영되었는지 확인 하려면 서버를 껏다가 다시 켜야 되는 불편함이 있다. 단순히 1~2줄 추가 하는 간단한 작업이어도 다시 껏다 키는 불편함이 동반 될 수 있는데 그것을 해결 해주는 패키지가 nodemon 이다.
사용법을 간단히 알아보면
npm install nodemon // 이렇게 해도 상관없
npm install --save-dev nodemon // 애플리케이션을 배포한다고 생각했을 때사용자가 서버를
// 건드릴 일이 없기 때문에 개발용 목적으로만 쓰기 위해
// devDependencies 에 설치

설치해준뒤에 package.json 파일 안의 script 부분에서 원하는 단어로 스크립트 명령어를 입력해준뒤에 (주로 start 나 server 이용) nodemon 을이용해서 파일을 실행시켜주면 된다.

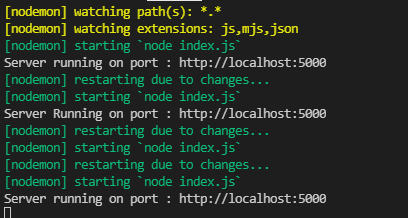
그 뒤에 단 한글자만 바뀌는 작업을 해도 저장을 시키면 서버가 자동으로 재시작 되면서 변화된게 반영 된다.
반응형
'Node.js' 카테고리의 다른 글
| Nodejs Middleware 구현 하기 ( next() ) (0) | 2021.08.22 |
|---|---|
| Nodejs Express.js 란 (0) | 2021.08.20 |
| Nodejs bcrypt 패키지 비밀번호 암호화 (0) | 2021.07.21 |
| Nodejs body-parser 패키지 (0) | 2021.07.15 |
| Nodejs MongoDb Cluster 생성 및 연결하기 (0) | 2021.06.30 |


