Reactjs
json-server 활용법
DevilFront
2022. 1. 7. 14:03
반응형
리액트 프로젝트를 진행하면서 백엔드 쪽 API 작업이 진행되고 있지 않거나 http 리퀘스트를 활용하여 테스트 할 때 좋은 패키지로서 fake backend 역할을 한다고 보면 된다.
crud 까지 가능하니 테스트용으로는 충분한 라이브러리다.
npm install -D json-server
설치해준 뒤에 json파일을 하나 만들고 (데이터베이스 역할)
db.json
{
"logs": [
{
"message": "Changed network card in server 007",
"attention": false,
"tech": "Sam Smith",
"date": "2019-05-31T15:46:10.179Z",
"id": 1
},
{
"id": 2,
"message": "Workstation 007 not posting",
"attention": true,
"tech": "John Doe",
"date": "2019-05-31T16:18:04.245Z"
},
{
"message": "Changedmemo station 050",
"attention": true,
"tech": "Sara Wilson",
"date": "2019-05-31T15:46:48.690Z",
"id": 3
}
],
"techs": [
{
"id": 1,
"firstName": "John",
"lastName": "Doe"
},
{
"id": 2,
"firstName": "Sam",
"lastName": "Smith"
},
{
"id": 3,
"firstName": "Sara",
"lastName": "Wilson"
}
]
}
package.json scripts 에 추가 및 실행 시킨뒤 (npm run json-server)
"json-server" : "json-server --watch db.json --port 5000",
postman으로 조회

postman으로 추가

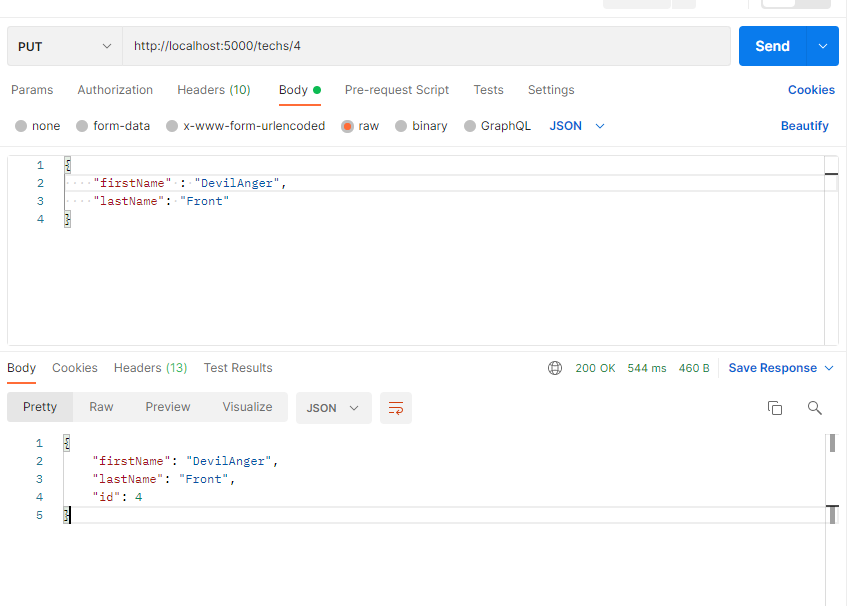
postman으로 변경

postman으로 삭제

반응형