반응형
material-ui 에서 제공하는 컴포넌트들을 갖다 쓰면 기본적으로 반응형에 이쁜 효과들이랑 스타일들이 먹어져 있어서 자주 찾게 되지만 세세한 스타일링을 할 때 가끔씩 화가 머리 끝까지 치민다. 이미 정해져있는 스타일들을 바꾸기 위해 이거 저거 다 해봐도 안 될 때 매우 화나는데 오늘 20분 정도 애 먹었던 Modal 컴포넌트 이용시 focus 되어있을 때 테두리 선을 없애는 작업을 정리해보겠다.
구글에
https://stackoverflow.com/questions/62308779/remove-border-from-react-material-modal <=
Material ui Modal border remove 혹은 ouline remove 등으로 검색해서 찾아보았는데
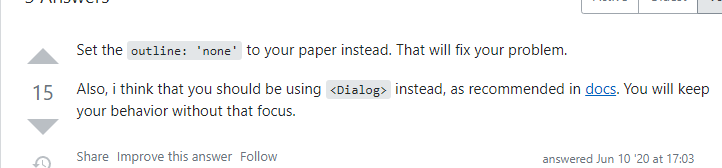
버전이 옜날 거라 그런지 스택오버플로우에도 많은 추천수를 받은 방법으로 해 보았는데 통하지 않았다.

애초에 Modal 보다 Dialog 를 쓰라고 추천하고 있었다.

makeStyles 에 해보았는데 역시 되지 않았다.

Modal 내의 Fade 컴포넌트에 아예 포커스를 주지 않으려고도 했는데 이것도 안먹었다. (버전 문제 같다)
내가 찾은 방법은 직접 Fade 컴포넌트에 style을 인라인으로 맥이는 것이었다.

먹이기 전의 흰색 아웃라인이다. 너무 거슬렸다.


깔꼼 편안 성공적
웬만하면 인라인으로 먹이는 게 가장 잘 먹는 것 같았다.
반응형
'Reactjs' 카테고리의 다른 글
| React 리액트 이미지 불러오기(이미지 경로, 주소) (0) | 2021.09.08 |
|---|---|
| Error: input is a void element tag and must neither have `children` nor use `dangerouslySetInnerHTML`. (0) | 2021.09.08 |
| React 'axios' POST방식 request body,request header 에 데이터 담아 요청 보내기 (0) | 2021.09.03 |
| React react-datepicker 사용법 (0) | 2021.08.25 |
| 깔끔한 view단 코드 만들기 (0) | 2021.08.19 |


