반응형
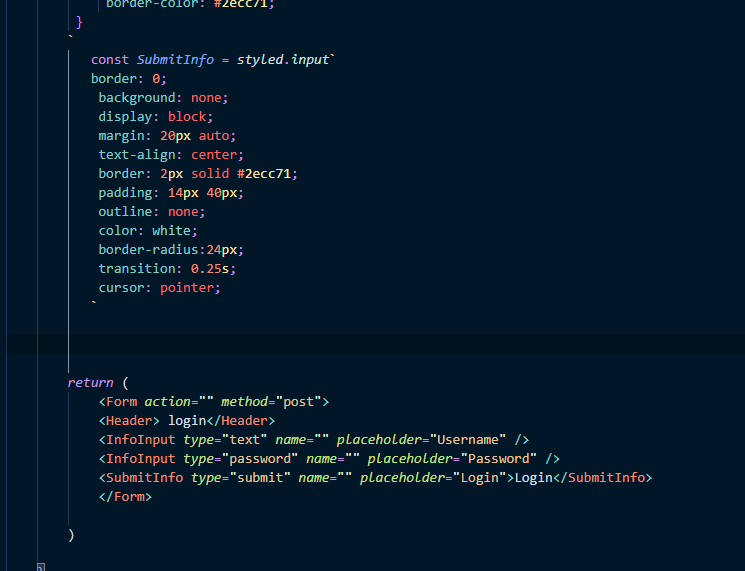
styled-components 를 이용해서 UI 짜는 도중에 input submit 부분에서

제출 부분 input 에서 input은 void 태그여서 나는 에러인데

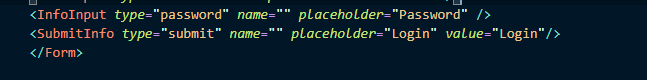
이런 식으로 원하는 텍스트를 value 값으로 넣어주거나
아니면 input 이 아닌 button 태그를 이용해서 정보를 전달해도 되겠다.
본인도 최종적으로는 제출부분은 버튼을 이용했다.

** input 이 void 태그여서 나는 에러이니
1. value 속성으로 원하는 값 넣기
2. 아예 버튼으로 바꾸기
반응형


