반응형
오늘 오랜만에 리액트 프로젝트에서 초기 리덕스 설정을 진행중에 요론 에러가 떴다. 기존에 설정해두던 폴더 구조와 설정으로 그대로 진행중이었는데 이런 에러가 떠서 한 번 찾아보았다.


내 에러명 처럼 'log'가 initialization 되는 과정에서 null 도아니고 undefined 를 반환하고 있기 때문이었다.

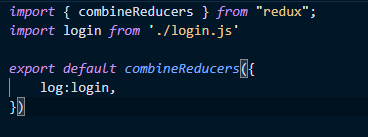
요런 상태였다.
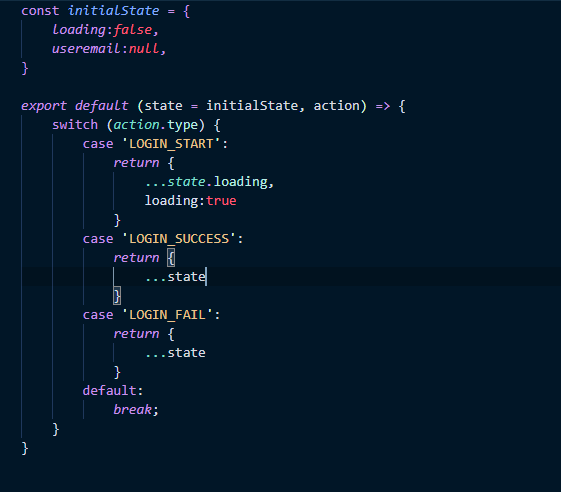
state에 초기값 넣어주고 액션 쭈루루 맞고 switch case문 쭈루루 맞고 뭐가 이상하단거야 했는데 default 부분이 문제였다.
가끔 정신놓고 코딩하다가 switch 자동완성 기능으로 세팅해두고 값 넣어줘야지 했다가 깜빡해서 난 에러였다. 이게 나름 정신놓고 보면 default 달려있네 하고 바로 다음 단계로 진행하기 때문에 자동완성 해놓고 깜빡 하지 말자.

** 결론은 default로도 state!!!!!!! 관련해서 값을 넘겨줘야 되고 당연히 case 문에서도 reducer가 인식하지 못할 state들을 넘기지 않게 조심해야 된다.
반응형
'Reactjs' 카테고리의 다른 글
| 리액트 APP 기본실행 포트 변경하기 (0) | 2021.09.15 |
|---|---|
| Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) (0) | 2021.09.15 |
| React 리액트 이미지 불러오기(이미지 경로, 주소) (0) | 2021.09.08 |
| Error: input is a void element tag and must neither have `children` nor use `dangerouslySetInnerHTML`. (0) | 2021.09.08 |
| Material-UI Modal border (outline) remove (0) | 2021.09.07 |

