반응형
props 컴포넌트에 사용 할수 있는 속성값으로 properties 의 줄임말로 특정 값을 전달 해주고 싶을 때 사용하는 것이라고 간단하게 정의 할 수 있겠다.

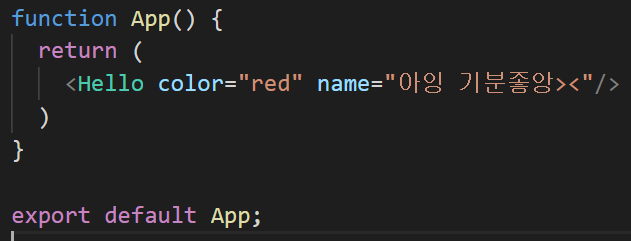
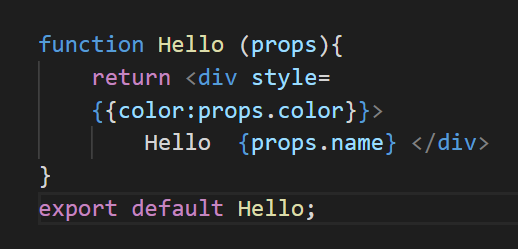
위의 코드와 같이 헬로라는 컴포넌트를 불러와서 써줄 때 헬로컴포넌트의 'name'값을 원하는 것으로 설정, 'color'를 빨강색으로 설정을 해주려면 헬로컴포넌트에서 처리를 해주면 된다. 한번 Hello컴포넌트에서 name값과 색깔을 이용해보자.


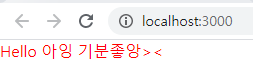
출력되는 부분에서 제대로 작동한 것을 확인 할 수 있는데 일일이 props.~~ 식으로 써주기 상당히 귀찮을 것이다. 조금 더 간편하게 사용할 수 있는 법도 같이 알아보장><
"구조분해" 문법으로 작성을 해 줄 수가 있겠는데

각자의 취향에 따라 사용해주면 되겠다.
또한 props에서 default 값 즉 기본값을 설정해줄 수가 있는데 여러번 재사용할 경우에 값을 가져다 써야 하는데 일일이 써주기 매우 귀찮을 것이다. 그럴 때 사용해주면 되겠는데 예시로 2번 사용했을 경우에 기본값을 설정하는 법과 작동화면을 같이 보자.

이렇게 Hello 컴포넌트에서 디폴트 name 값을 설정해주고

이런식으로 써주게 되면

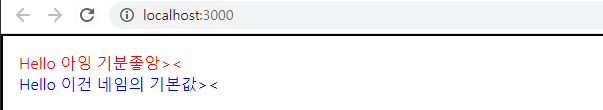
정상적으로 잘 작동하는 것을 볼 수가 있다.
지금까지 기본적인 props 사용법에 대해 알아보았고 이제 props children에 대해 알아 보겠다.
쉽게 말하면 태그와 태그사이에 넣는 내용 이라고 주니어 식으로 쉽게 정의하고 싶다><
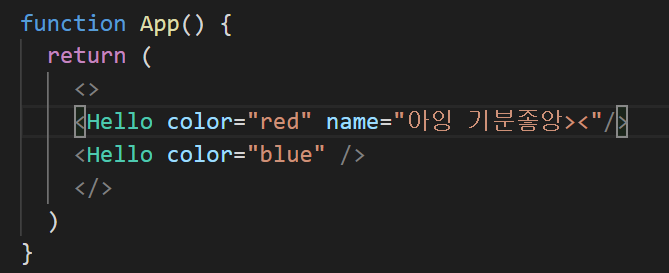
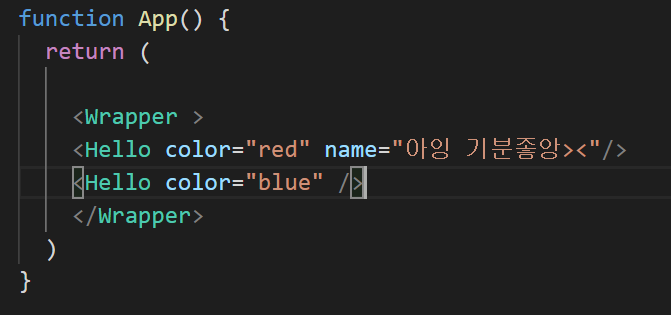
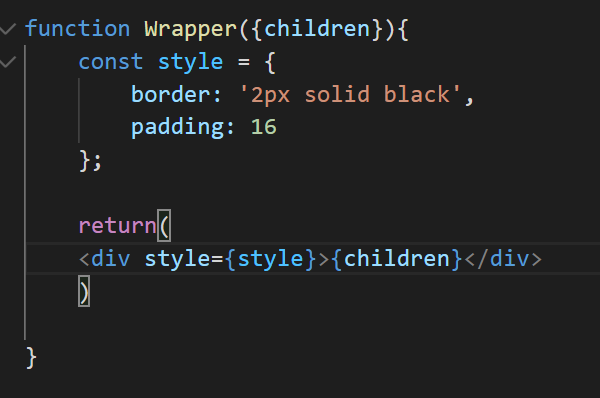
위의 두 Hello컴포넌트를 감싸준다는 뜻의 Wrapper 컴포넌트를 하나 만들어준다.


자 그럼 이쁘게 화면에 나올거라고 예상했는데

그림과 같이 안의 내용이 나오지 않는 것을 볼 수 있다.
바로 저 두개의 Hello를 props 개념식으로 사용해주면 되는데 한 번 코드를 보자


이런식으로 본인이 Wrapper 컴포넌트에서 children 이라는 이름으로 쓸 코드들을 받아 준뒤에 안에 꽂아넣어주게 되면 정상적으로 원하는 대로 사용하는 것을 볼 수가 있다.
한가지 주의사항으로 children 대신 어차피 받아오는 객체의 이름을 내가 정해주는건데 난 child로 할랭>< 해서 본인이 다른 이름으로 해보았는데 작동하지 않으니 *children*키워드로 사용하기 바란다!
컴포넌트는 이전에 정리했던 것처럼 UI조각, View 조각 이라고 생각하면 되기 때문에 기존에 'tiles' 라이브러리를 써본 사람들은 보다 쉽게 와 닿을 것이다.
그럼 끝!!>< 컴포넌트에서 값을 주고 받을 수 있는 props 에 대해 알아보았다!!
반응형
'Reactjs' 카테고리의 다른 글
| <Reactjs>Input상태 관리 , 여러개 Input 상태 관리 (0) | 2020.07.09 |
|---|---|
| <Reactjs>useState로 동적 문서 만들기 (0) | 2020.07.09 |
| <Reactjs> JSX에 대하여 (2) | 2020.07.09 |
| <Reactjs> 첫번째 컴포넌트 만들기 (0) | 2020.07.08 |
| <Reactjs> 프로젝트 만들기 (2) | 2020.07.08 |



