반응형
정적인 문서 말고 사용자와의 인터랙션을 통해 컴포넌트에서 동적으로 보여주기 위해 어떻게 하면 되는지 알아보장.
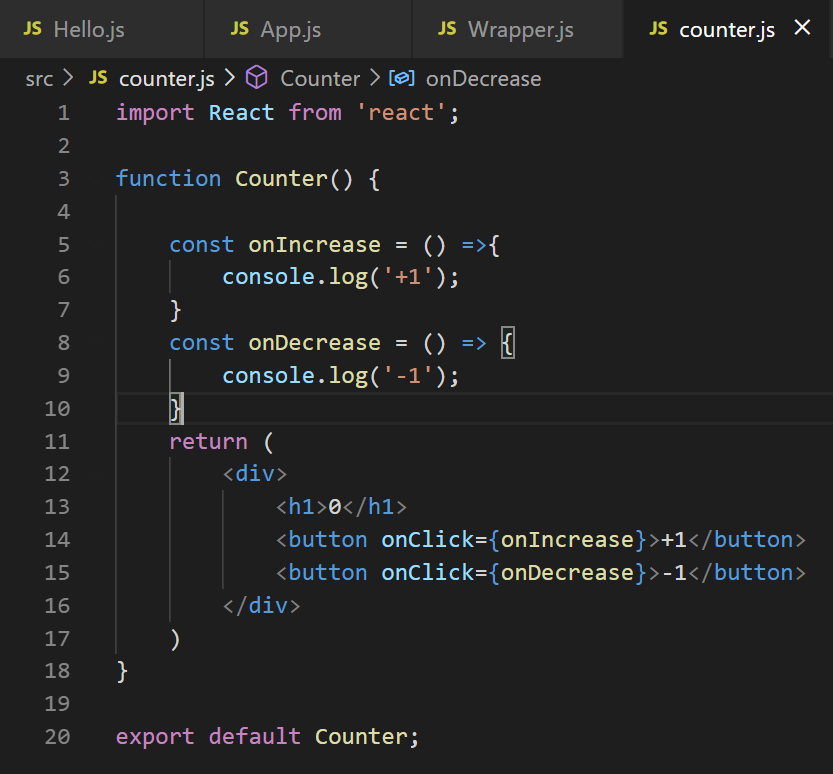
아주 고전적이고도 많이 본 숫자 증감을 예로 들어서 간단하게 원리만 파헤쳐 보겠다.


이런식으로 Counter 컴포넌트를 만들어준 뒤에 버튼을 눌러서 콘솔창을 확인해주면 +1 과 =1 이 잘 찍히는 것을 볼 수 있을 것이다. 아직은 저 0 이라는 값을 조절해주지 못하는데 'useState'를 이용해서 한번 조작해보겠당!

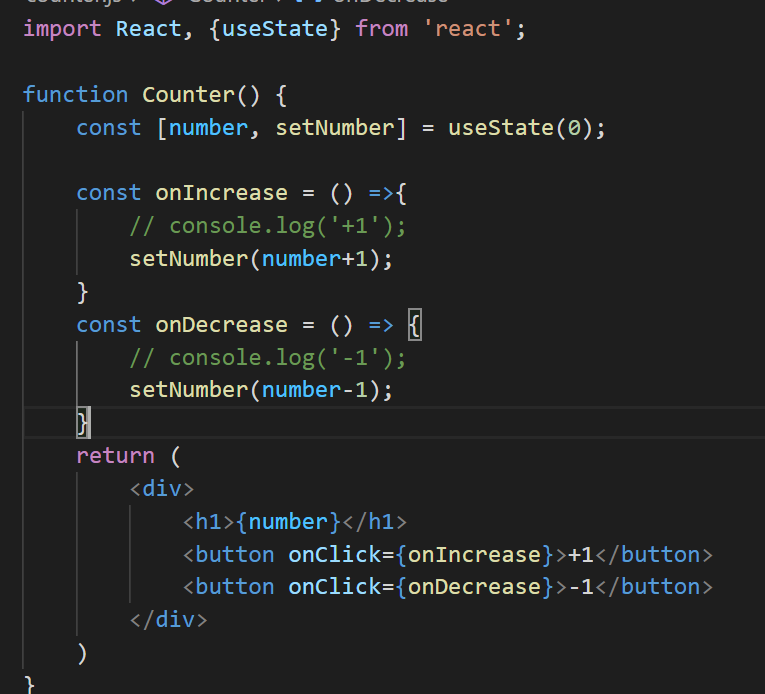
위 코드의 const [number, setNumber] = useState(0);
number는 현재상태 , setNumber는 상태를 바꿔주는 함수,
useState(0) 은 초기값으로 0을 넣어주겠다는 뜻이다.
바뀐 상태값을 보여줘야 하기 때문에 정적으로 0을 박아놨던 부분에 상태값을 보여주는 {number}를 꽂아줌으로써 버튼을 누를 때마다 숫자가 증감하는 것을 확인 할 수 있을 것이다.
반응형
'Reactjs' 카테고리의 다른 글
| <ReactJs>컴포넌트 스타일링하기 (SASS,버튼스타일링) (0) | 2020.07.27 |
|---|---|
| <Reactjs>Input상태 관리 , 여러개 Input 상태 관리 (0) | 2020.07.09 |
| <Reactjs> Props (0) | 2020.07.09 |
| <Reactjs> JSX에 대하여 (2) | 2020.07.09 |
| <Reactjs> 첫번째 컴포넌트 만들기 (0) | 2020.07.08 |



